

It’s simple to understand, integrate, or utilize without a front frame using a simple script that incorporates other libraries or frameworks like Angle. Ionic architecture is based on the user interface or user experience of the application. Ionic framework is an open-source UI toolkit that allows web technologies to be used to create high-quality mobile and desktop applications. Xcode also has built-in support for source code management via the Git version control system and protocol, allowing users to build and clone Git repositories. In addition, it provides Command Line Tools (CLT), which enable UNIX-style development via the Terminal app in macOS. XcodeĪpple’s integrated development environment (IDE) for macOS is Xcode, which can be used to create software for macOS, iOS, iPadOS, watchOS, and tvOS. Visual studio has the ability to produce both managed code and native code. It uses various Microsoft software development platforms such as windows forms, windows API, windows store, windows presentation foundation and microsoft silverlight. It is used to build computer programs, website, web apps, mobile apps and web services. It is an IDE platform developed by Microsoft. Visual Studio is the best alternative for android studio. Given below are the various Android Studio Alternatives: 1. Choose a name ex.Web development, programming languages, Software testing & others Various Android Studio Alternatives.Make sure that ChroMATERIAL is selected in dropdown, and click Save as…,.Go to Preferences → Editor → Colors & Fonts → Android Logcat,.

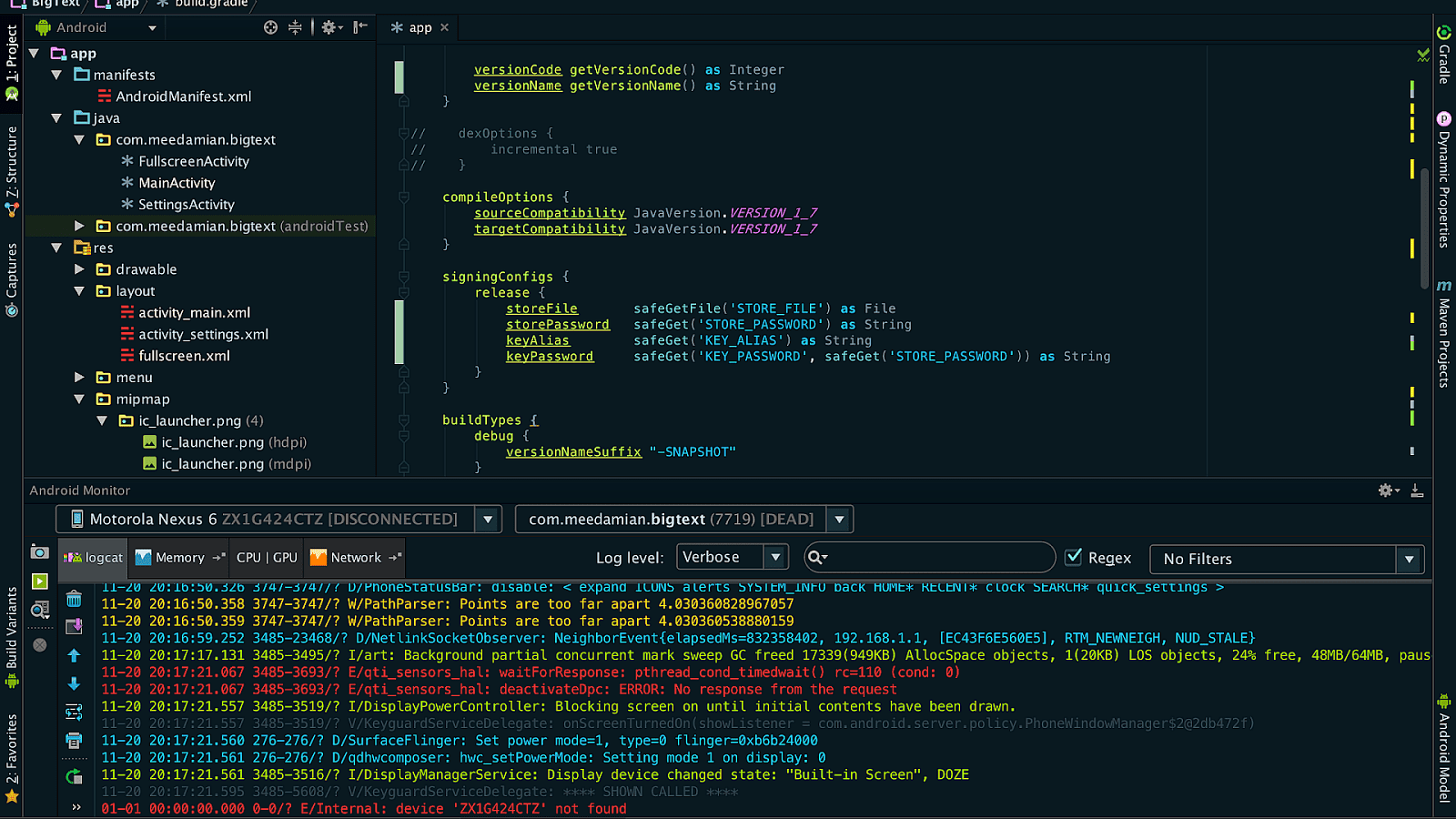
Choose ChroMATERIAL and click Apply/ OK.Locate File > Settings > Editor > Colors & Fonts > Scheme.Search for and click ChroMATERIAL and click Install plugin.Open IDE and locate File > Settings > Plugins and click Browse Repositories….Editor Schema manual from here Find plugin NOTE: No need to set schema as we’ll be using a different one. Tl dr: ⌘⇧a → "Plugins" → ↩ → ⌃⌥b → → "Material Theme UI" → → ⌃⌥c → ⎋ → Click OK in the Settings dialog and restart for the changes to take effect.Click Install plugin and confirm your intention to download and install the plugin.Click Browse repositories… and search for Material Theme UI.Open the Settings/Preferences dialog (OSX/Unix: ⌘+, Windows: Ctrl+Alt+S).Not particularly enjoying the process of rediscovery, I decided to keep it stashed somewhere, both for the future me and maybe for some curious souls that happen to bump onto my blog. Being me, I had not the slightest recollection on how the previous combo have gotten into my editor and I had to search for everything again. Today, during a glorious transition from 1.5 rc1 to 1.5 Android Studio decided to keep all of my settings completely intact, with the honorable exception of GUI and syntax themes and LogCat c o l o r s, which were just gone.


 0 kommentar(er)
0 kommentar(er)
